Lunar
- Date
- Winter 2017
- Tech
- Unity, ARkit, C#
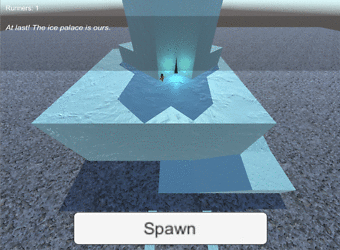
Lunar was the codename for a mobile game I was building with a friend. The idea absolutely was to sell this and I cannot answer why we haven't finished it, other than commitments..
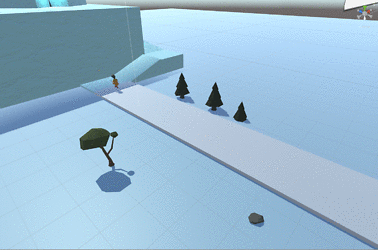
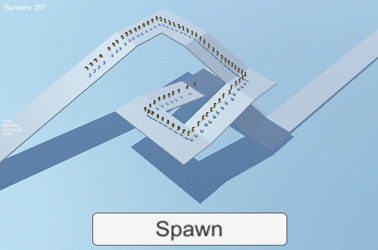
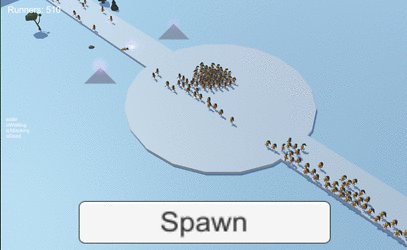
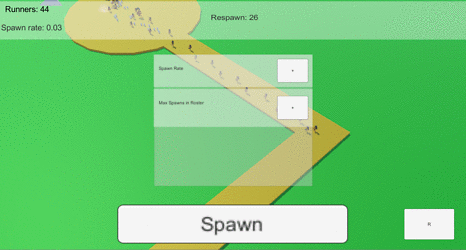
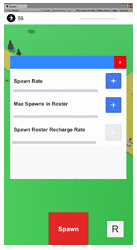
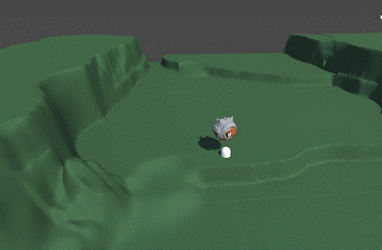
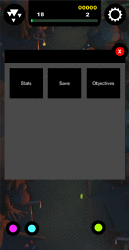
The game had animated characters (with sounds), fighting, towers, a story, a few levels to progress through, map objectives (with difficulty levels), in-game currency (for upgrades), Augmented Reality (pretty much in week one of it being available), different character elements (fire, ice, death, life etc).
There's plenty more screenshots I wish I could show here, but they contain Intellectual Property belonging to my friend and I don't want to give too much away here. It's a real shame it's just sitting on indefinite hold currently..
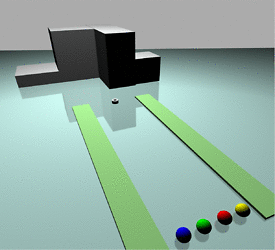
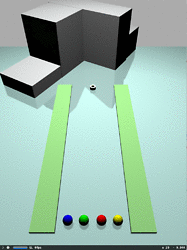
GameKit
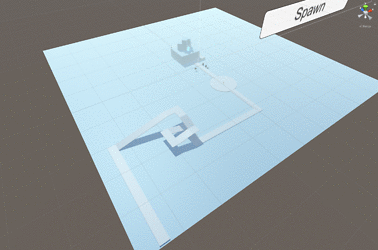
We started the project without much of a plan - I personally wanted to do a reverse tower defence game, and began intially using GameKit, but the thought of writing an iOS-only game seemed a waste. GameKit felt well thought out, but definitely didn't feel like it was written or designed by expert game programmers (though it did follow the right concepts, such as the Entity-Component pattern.)


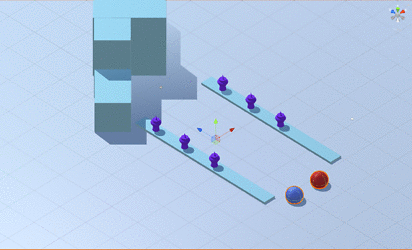
Unity
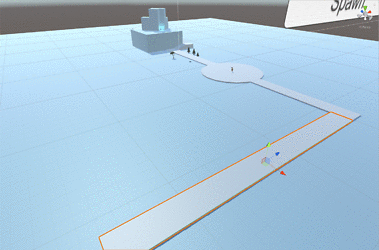
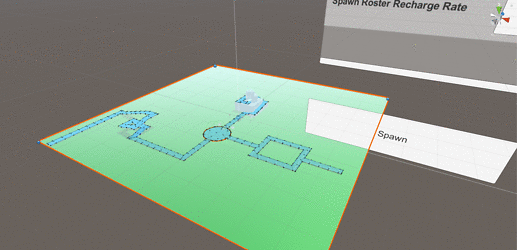
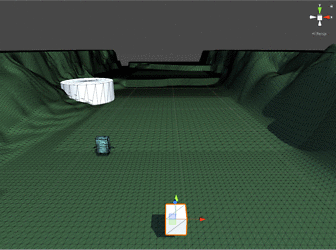
It didn't take long to port the (small) progress to Unity. Honestly? Compared to writing a graphics engine, Unity was a breath of fresh air. It was like using a pre-made map editor where you could program your own entities. The hardest challenge was balancing detail with performance (which is a challenge of graphics engines anyway).
Being able to import assets, or buy them from the Unity store was a welcome change to trying to write libraries to read binary file formats. Progress went extremely well, and Unity allowed me to focus on the actual game, not the engine.


















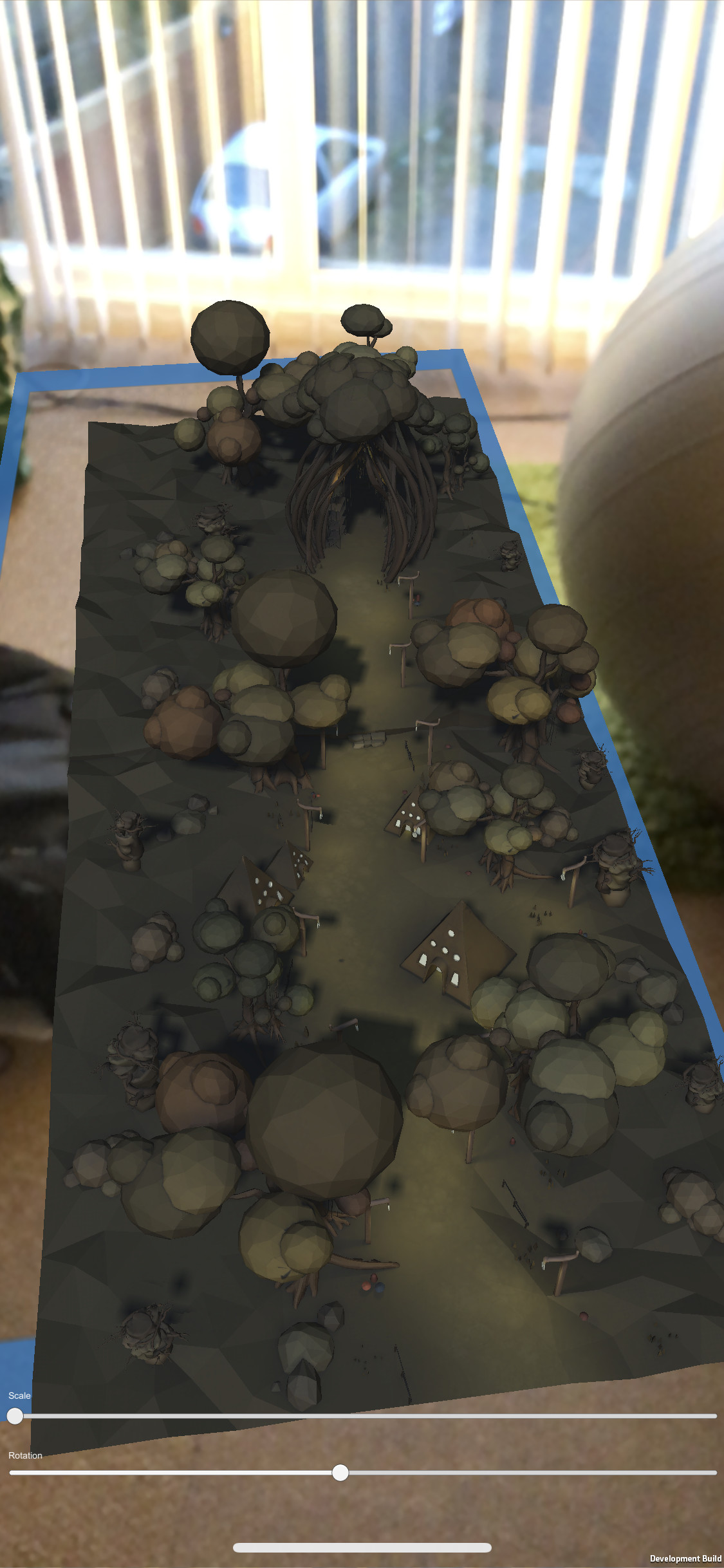
Augmented Reality
This was around the time Apple announced ARKit and showed off a few cool demos. Itches must be scratched, so I had a go at implementing it into the game.
Honestly there wasn't much to it. ARKit does the heavy lifting, and you just tell it where you want your scene to render, at what scale, rotation, etc.
Raising the scale really high was a great experience with a large room, as you could then walk with your characters across the map. They would play exactly the same as they would without AR, but it was quite something being surrounded by trees, buildings, and hundreds of characters trying to progress.